Other photo filters
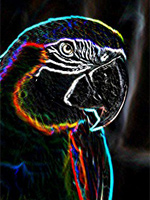
1. neon
Neon effect.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| brush_radius | float | 0 | 20 | 3 | Neon glow radius. The more is this value, the thicker are the edges (the image looks more glowing). |
| amount | float | 0 | 1 | 0.2 | This parameter determines how detailed the resulting image will look. The more is this value, the more glowing the image looks. |
Examples
Example 1.1
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method order="1">
<name>neon</name>
</method>
</methods_list>
<result_format>png</result_format>
<result_size>600</result_size>
</image_process_call>

Example 1.2
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method order="1">
<name>neon</name>
<params>brush_radius=6;amount=0.4</params>
</method>
</methods_list>
<result_format>png</result_format>
<result_size>600</result_size>
</image_process_call>

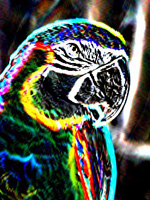
2. stars
This effect adds small sparkles to object edges.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| type | int | 0 | 1 | 1 | Sparkles type. If the value is 0: few big sparkles. If the value is 1: small sparkles. |
Example
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method order="1">
<name>stars</name>
</method>
</methods_list>
<result_format>png</result_format>
<result_size>600</result_size>
</image_process_call>

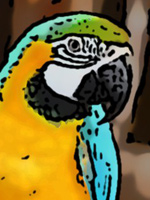
3. cartoon
This filter turns a photo into a cartoon-like image.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| quant_levels | int | 1 | 100 | 4 | The number of quantization levels. The more is this value, the more 'sub-colors' each color will have. |
| use_anisotropic | bool | FALSE | If the value is true, anisotropic DoG filter (http://en.wikipedia.org/wiki/Difference_of_Gaussians) will be used to track outlines. It makes the edges look different. | ||
| use_fd | bool | FALSE | If this value is true, face detection is performed. The found face is used to adjust the median_cut algorithm settings (this algorithm works if use_median_cut = true.) If a face is not found, then the image is processed without the use_median_cut algorithm. | ||
| use_median_cut | bool | TRUE | If this value is true, and use_fd=true, quantization level search through median cut method is performed. This results in better defined and sharper edges between color areas. | ||
| fill_solid_color | bool | FALSE | If this value is true, all image areas (except for the outlines) are filled with a solid color. This color is determined by the target_color parameter. | ||
| target_color | RGB | (128,128,128) | The color that is used to filll the image if fill_solid_color = true. | ||
| use_warping | bool | TRUE | If this value is false, the edges are not smoothed. | ||
| border_strength | float | 1 | 20 | 1 | Edge diffusion. The more is this value, the more defined and clear the edges look. |
| border_width | float | 0 | 7 | 0 | Edge thickness. The more is this value, the thicker are the edges. |
| border_density | float | 1 | 5 | 1 | This value defines how many edges there will be in a resulting image. The more is this value, the less edges there will be. |
| use_color_borders | bool | FALSE | If this value is true, the edges will be colored (not black). The edge color will not be solid and will depend on the colors in the image. | ||
| border_color | RGB | (0,0,0) | Edge color. | ||
| color_intensity | float | 0 | 1 | 0.5 | Intensity of color edges. The more is this value, the darker are the edges. |
| bilateral | int | 1 | 100 | 5 | The number of iterations of the bilateral filter (http://en.wikipedia.org/wiki/Bilateral_filter). The more is this value, the smoother are the color areas. Also, the more is this value, the longer it takes to process an image. |
| bilateral_rad | int | 1 | 100 | 30 | Bilateral filter radius. The more is this value, the smoother are the transitions between colors. |
| bilateral_search | int | 1 | 100 | 5 | The more is this value, the less edges there will be in the image. Also, the more is this value, the longer it takes to process an image. |
| bilateral_complexity | bool | FALSE | This parameter defines whether a complex (full-featured) bilateral filter will be used in all color channels. This value is false by default, which means that a simplified filter will be used for all color channels. In this case the quality of resulting cartoons will be a little bit lower, but big size images will be processed much faster. | ||
| displacement | float | 0 | 20 | 5 | This parameter determines how close color areas are to the edges. The more is this value, the closer are color areas to the edges. |
| radius | int | 1 | 100 | 5 | |
| use_hsv | bool | TRUE | If this value is true, the image is processed in the HSV color space. If this value is false and use_hsl=true, the image is processed in the HSL color space. If both values are false, the image is processed in the LAB color space. In case both values are true, the image is processed in the HSV color space. | ||
| use_hsl | bool | FALSE | See commentary to the use_hsv parameter. | ||
| resize_to | int | 0 | 1000 | 0 | Linear size used for preliminary image resizing (the image is downsized to the specified size before processing, then it is upsized back to the original size). If the value is 0, the image is not resized. |
Examples
Example 4.1
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>cartoon</name>
<params>border_strength=2</params>
</method>
</methods_list>
</image_process_call>

Example 4.2
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>cartoon</name>
<params>use_anisotropic=1;fill_solid_color=1;target_color=(170,237,243)</params>
</method>
</methods_list>
</image_process_call>

4. fire
This filter adds fire effect to a photo (makes an image look like it is made of fire flames). The filter also has an animated version, see <имя>.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| type | int | 0 | 1 | 1 | If the value is 0, fire lines are added right to the given image, following object edges. If the value is 1, fire lines are added to a predefined background. |
Examples
Example 6.1
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>fire</name>
</method>
</methods_list>
</image_process_call>

Example 6.2
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>fire</name>
<params>type=0</params>
</method>
</methods_list>
</image_process_call>

5. underwater
Underwater (water ripples) effect. The filter also has an animated version, see <имя>.
Example
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method order="1">
<name>underwater</name>
</method>
</methods_list>
<result_format>png</result_format>
<result_size>600</result_size>
</image_process_call>

6. particles
The filter adds different objects (like rain, snow, soap bubbles) to a photo. The filter also has an animated version, see <имя>.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| type | int | 0 | 2 | 0 | Object type. 0 - rain, 1 - snow, 2 - soap bubbles. |
Examples
Example 8.1
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>particles</name>
</method>
</methods_list>
</image_process_call>

Example 8.2
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>particles</name>
<params>type=1</params>
</method>
</methods_list>
</image_process_call>

7. deformation
This filter transforms a photo into a complicated fractal image.
Example
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method order="1">
<name>deformation</name>
</method>
</methods_list>
<result_format>png</result_format>
<result_size>600</result_size>
</image_process_call>

8. plastic
This filter makes the image look as if it is made of plastic, embossed and lit by a point light source. The filter also has an animated version, see <имя>.
Example
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>plastic</name>
</method>
</methods_list>
</image_process_call>

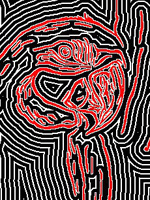
9. isolines
Isolines effect. The filter transforms a photo into an image made of black and red isolines. Isolines are lines parallel to the edges of objects in an image.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| distance | int | 0 | 2 | Distance between adjacent isolines (in pixels). | |
| thickness | int | 1 | 5 | Thickness of isolines (in pixels). | |
| blur | int | 0 | 0 | Blur radius of the resulting image. |
Examples
Example 11.1
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>isolines</name>
</method>
</methods_list>
</image_process_call>

Example 11.2
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>isolines</name>
<params>distance=4;thickness=2;blur=1</params>
</method>
</methods_list>
</image_process_call>

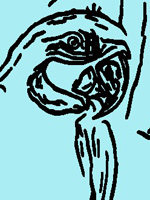
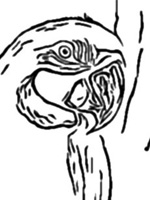
10. edge_detection
Edges effect. The filter detects edges in an image and draws black edges on a white background.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| use_blur | bool | FALSE | If this value is true, edges will be blurred. | ||
| strength | float | 1 | 20 | 1 | Edge strength. The more is this value, the thicker are the edges. |
Examples
Example 12.1
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>edge_detection</name>
<params>use_blur=true;strength=2</params>
</method>
</methods_list>
</image_process_call>

Example 12.2
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>edge_detection</name>
<params>use_blur=false;strength=2</params>
</method>
</methods_list>
</image_process_call>

11. channel_shift
This filter separates the RGB color channels (the Red, Green and Blue channels) and shifts the channels.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| horizontal_offset | int | 0 | Desired horizontal offset (in pixels). The red channel shifts to the right by the specified number of pixels. The green channel shifts to the left by the same number of pixels. The blue channel is not shifted. If you want to shift the red and green channels to the opposite sides, this value should be negative. | ||
| vertical_offset | int | 0 | Desired vertical offset (in pixels). The red channel shifts upward by the specified number of pixels. The green channel shifts downward by the same number of pixels. The blue channel is not shifted. If you want to shift the red and green channels to the opposite sides, this value should be negative. |
Example
<image_process_call>
<image_url>http://pho.to/parrot.jpg</image_url>
<methods_list>
<method>
<name>channel_shift</name>
<params>horizontal_offset=100;vertical_offset=70</params>
</method>
</methods_list>
</image_process_call>

12. engraving
Engraving effect.
Parameters:
| Name | Type | Minimum value | Maximum value | Default value | Description |
|---|---|---|---|---|---|
| normal_strength | int | 1 | 128 | 30 | Value of the Z-coordinate in the normal map.The LESS is the value, the more embossed the relief is. The MORE is the value, the flatter the relief is. |
| light_patch_strength | float | 0 | 1 | 0.01 | Light source intensity. The more is this value, the lighter is the result. The light source is always situated in the right upper corner. |
| use_texture | bool | FALSE | |||
| texture_path | image | NULL |
